- ×
GPL version of JavaScript Event Calendar
Filed under user interfaceShow AlldhtmlxScheduler
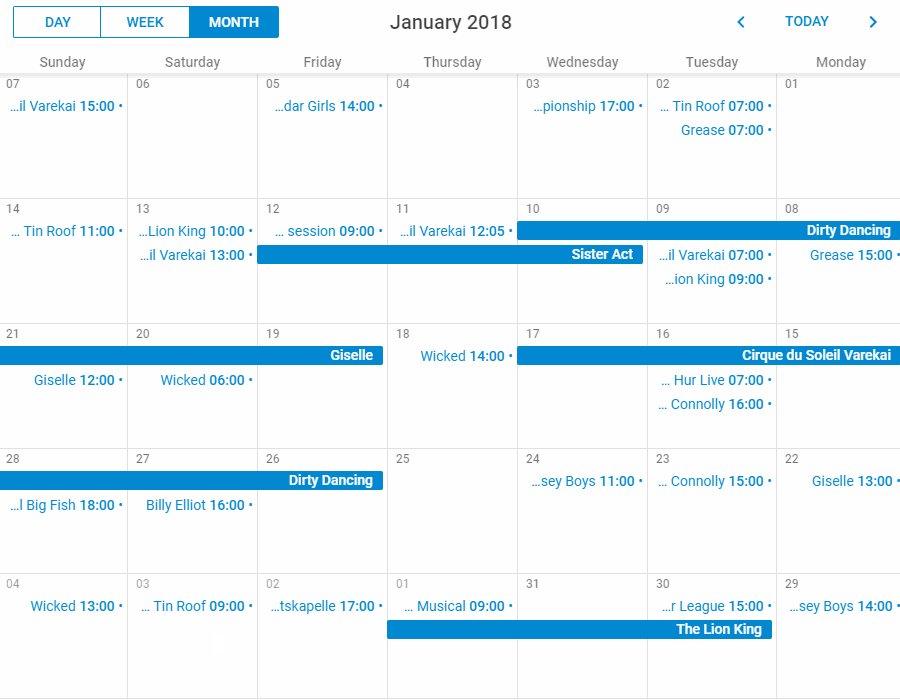
DHTMLX Scheduler is a JavaScript library that allows you to add a Google-like scheduler to your web app or website.
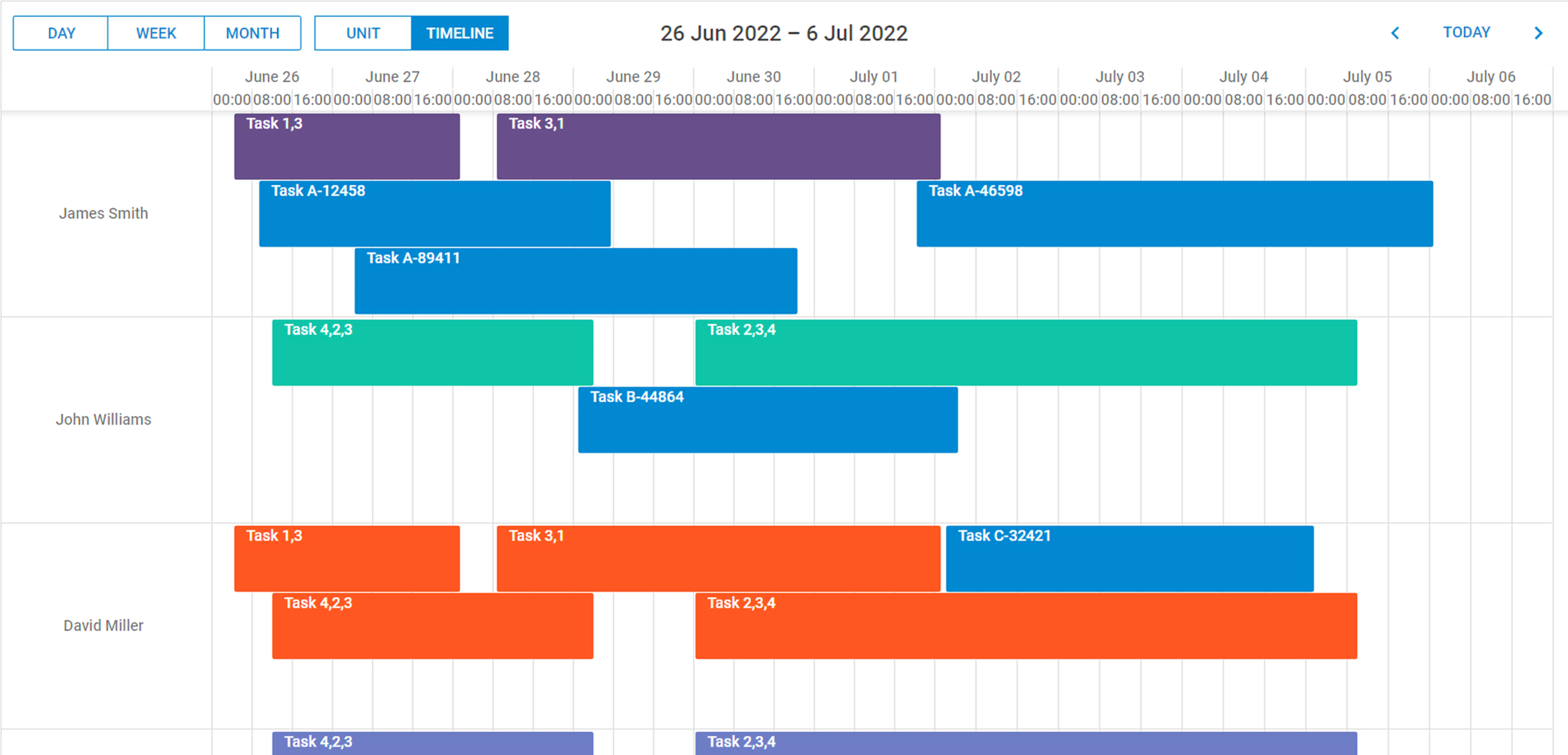
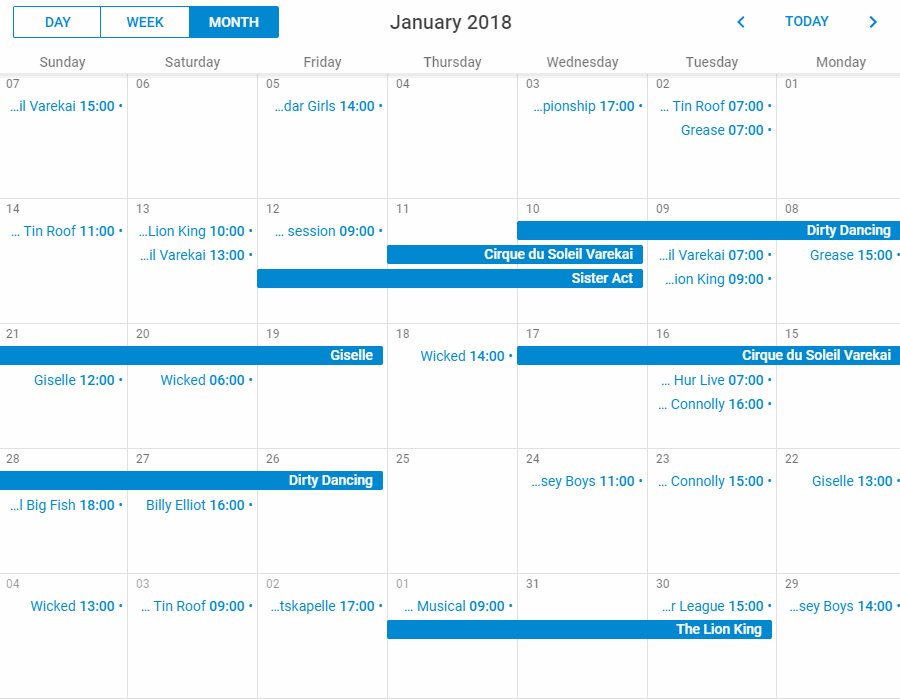
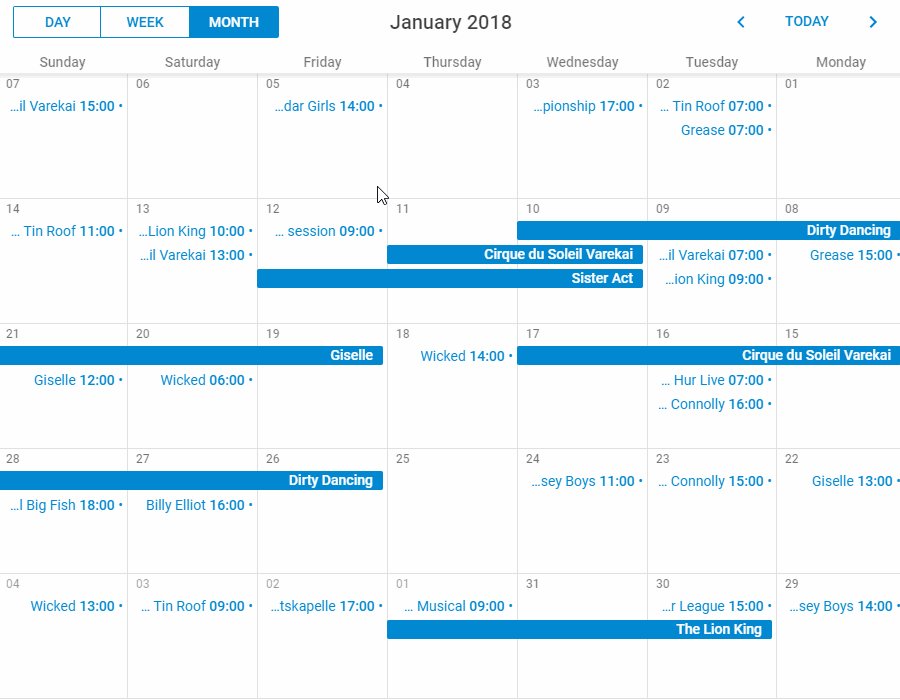
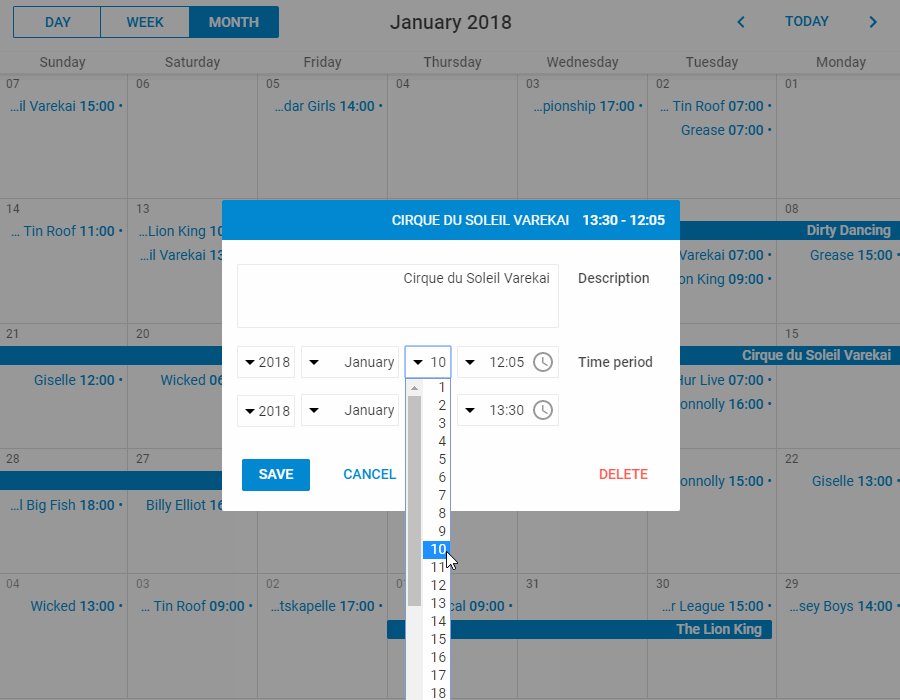
Intuitive drag-and-drop interface allows end users to quickly manage events and appointments in 10 different views, including Day, Week, Month, Year, Agenda, Timeline, etc. The Scheduler also supports integration with Google Maps so users can assign a location to the particular calendar events. Moreover, they can create recurring and multiday events.

==> See more samples
Getting started
Add files:
<script src="dhtmlxscheduler.js" ></script> <link rel="stylesheet" href="dhtmlxscheduler.css" type="text/css" charset="utf-8">Add markup:
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100vh;'> <div class="dhx_cal_navline"> <div class="dhx_cal_prev_button"> </div> <div class="dhx_cal_next_button"> </div> <div class="dhx_cal_today_button"></div> <div class="dhx_cal_date"></div> <div class="dhx_cal_tab" data-tab="day"></div> <div class="dhx_cal_tab" data-tab="week"></div> <div class="dhx_cal_tab" data-tab="month"></div> </div> <div class="dhx_cal_header"></div> <div class="dhx_cal_data"></div> </div>And initialize:
scheduler.config.first_hour = 6; scheduler.config.last_hour = 19; scheduler.init('scheduler_here', new Date(2024, 3, 20), "week"); scheduler.parse([ { id:1, start_date: "2024-04-15 09:00", end_date: "2024-04-15 12:00", text:"English lesson" }, { id:2, start_date: "2024-04-16 10:00", end_date: "2024-04-16 16:00", text:"Math exam" }, { id:3, start_date: "2024-04-16 10:00", end_date: "2024-04-21 16:00", text:"Science lesson" }, { id:4, start_date: "2024-04-17 16:00", end_date: "2024-04-17 17:00", text:"English lesson" }, { id:5, start_date: "2024-04-18 09:00", end_date: "2024-04-18 17:00", text:"Usual event" } ]);Complete guides
- Vue.js
- Angular
- Node
- ASP.NET
- PHP
- Ruby on Rails
Features
Responsive design and full support for touch screens
Support for all modern browsers: Google Chrome, Safari, Firefox and MS Edge
Configurable options - color shapes, time scales, custom form for recurring events, 25 languages, and RTL support

Export service to XML, iCal, JSON, PDF, PNG, MS Project
Dynamic loading
- PHP, ASP.NET, Java, CF connectors
License
dhtmlxScheduler v.7.0.5 Standard
To use dhtmlxScheduler in non-GPL projects (and get Pro version of the product), please obtain Commercial/Enterprise or Ultimate license on our site https://dhtmlx.com/docs/products/dhtmlxScheduler/#licensing or contact us at sales@dhtmlx.com
(c) XB Software Ltd.
Useful links
- Documentation
- Online samples
- Video tutorials
- DHTMLX Scheduler product page
- List of available integrations
- Export services
- Support forum
Follow us
Star our GitHub repo :star:
Take a survey to help us understand your needs :memo:
Read us on Medium :newspaper:
Follow us on Twitter :bird:
Like our page on Facebook :+1:


